Cácmẫu đồ họa webmới nhất luôn cung cấp cho chính mình nhiều tùy chọn bắt đầu và những tính năng gần gũi hơn với những người dùng. Để đã có được giao diện website bắt đầu và những yếu tố web mới nhất, để lưu lại cho kiến tạo trang web của người sử dụng luôn được update theo thời đại, xuất sắc hơn là chọn các mẫu được tạo gần đây. Sau đó là các mẫu trang web miễn phí, tốt nhất có thể với xây cất mới và bố cục tổng quan hợp thời trang.
Bạn đang xem: Giao diện web miễn phí
11 Nguồn cung ứng những mẫu đồ họa web vừa lòng thời nhất
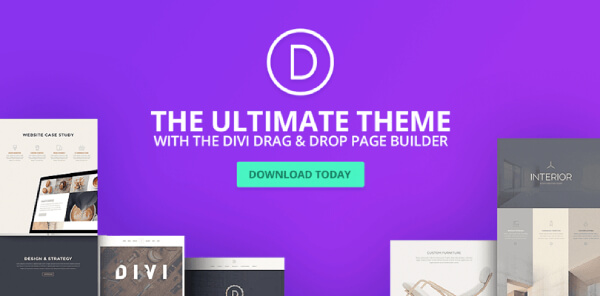
1. Divi (Premium)

Nếu bạn muốn giữ phần đa thứ đơn giản và không thực sự phức tạp, chỉ cần chọn Divi và tạo nên sự khác hoàn toàn ngay lập tức. Divi làm việc với ngẫu nhiên ý tưởng dự án công trình thuộc ngẫu nhiên lĩnh vực vận động nào với hàng trăm thi công dựng sẵn, sản phẩm trăm bản demo trang web,…Nó cũng bao gồm trình sinh sản website riêng, hỗ trợ khả năng tùy trở thành & thỏa mãn nhu cầu cho sự trí tuệ sáng tạo của bạn. Đặc biệt, bạn cũng có thể sửa thay đổi và thay đổi giao diện của Divi mà không cần thiết phải là một chuyên gia cao vào chuỗi mã.
Có thể các bạn quan tâm:Giao diện website bất động sản
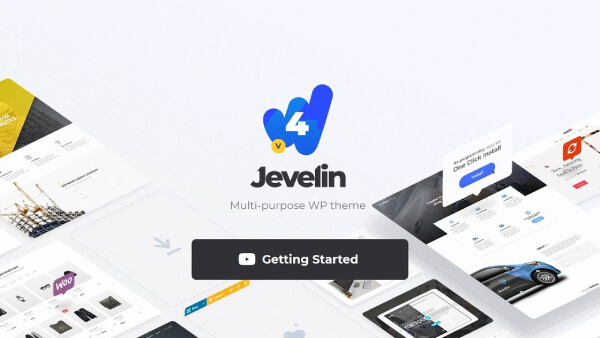
2. Jevelin (Premium)

Chỉ với tài liệu demo, chúng ta có thể thiết lập nhiều trang web khác nhau tại Jevelin. Bạn có thể xây dựng website riêng biệt dựa trên xem thêm các bạn dạng demo tại phía trên chỉ với các tác vụ kéo – thả WPBakery đối chọi giản. Jevelin đựng Slider Revolution, các mã ngắn tùy chỉnh, tương tác Form 7, phân khúc dịch vụ thương mại điện tử được cung ứng bởi WooCommerce, mega menu và share xã hội. Phiên bản thân bố cục tổng quan này thân thiện với máy di động, tương xứng trình coi ngó chéo, trình thiết lập nhanh.
Có thể chúng ta quan tâm:Giao diện web ra mắt công ty
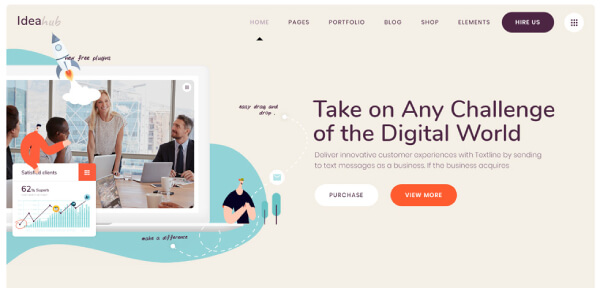
3. Ideahub (Premium)

Đây là mẫu bối cảnh web kinh doanh thanh lịch cùng hiện đại. Với nhiều mẫu, bạn có thể bắt đầu một số trang khác nhau như đại lý, start-up, tư vấn, hạng mục đầu tư,…Sự hoàn hảo và tuyệt vời nhất của Ideahub bao gồm trình tạo ra trang WPBakery, Slider Revolution, color không giới hạn, 800+ fonts chữ, infographics, vô số trang bên trong,…Để tích hợp gấp rút và đơn giản, Ideahub cũng chứa không hề ít mã ngắn để giúp đỡ ích cho quy trình tạo dựng trang web.
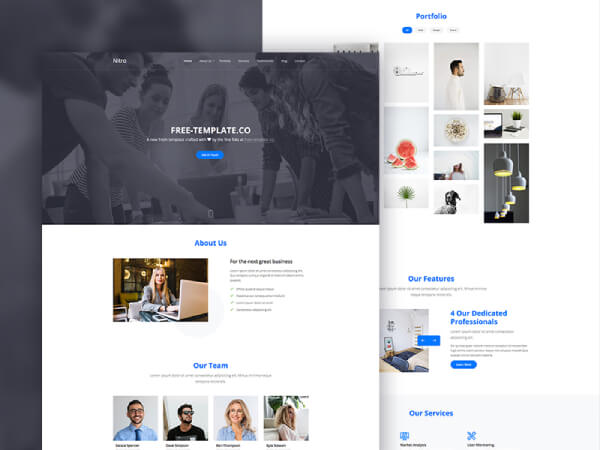
4. Nitro

3 Đặc điểm thiết yếu của Nitro là: về tối giản, tinh tế và dễ dàng dàng. Là 1 mẫu đồ họa web một trang miễn phí, Nitro hứa hẹn sẽ mang đến trải nghiệm xứng đáng nhớ, nhờ hiệu suất vượt trội. Cho dù bạn là 1 đại lý công ty lớn lớn, doanh nghiệp nhỏ, thậm chí chỉ là dự án tự do, với Nitro phần đa rất thuận tiện và cân xứng để thiết lập.
Các mẫu thi công tại phía trên có điều phối tốt, menu thả xuống nhiều cấp, biểu ngữ toàn màn hình, lôi kéo hành động, danh mục hoàn toàn có thể lọc và cuộn để thiết lập nội dung. Cuối cùng, bạn cũng biến thành không cần được xây dựng một biểu mẫu mã liên hệ tác dụng vì Nitro gắn vào nó sẵn.
Có thể bạn thích:Mẫu bối cảnh web thương mại dịch vụ điện tử
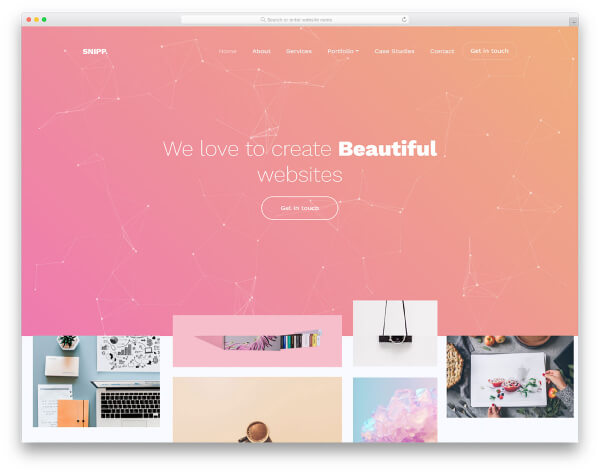
5. Snipp

Snipp là một trong những mẫu website miễn phí tốt nhất cho các cá thể và doanh nghiệp lớn sáng tạo. Xây cất sáng sinh sản và dễ nhìn của Snipp hoạt động cho những sở thích/lĩnh vực khác nhau. Từ bỏ hình hình ảnh động hoàn hảo nhất và cuộn để cài nội dung mang lại thanh chế tạo ra ý kiến người sử dụng và thanh menu cố gắng định,…Snipp mang về tất cả.
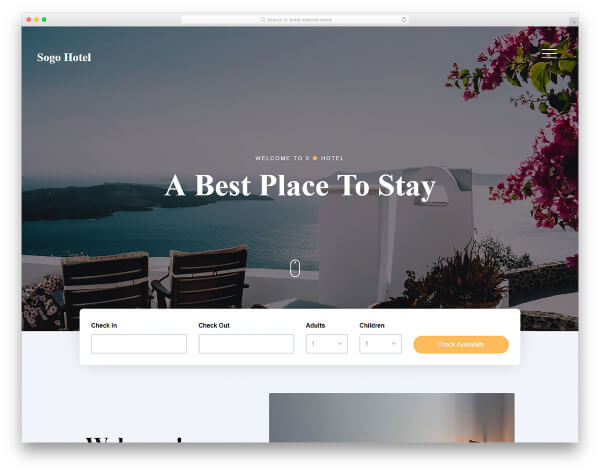
6. Sogo

Sogo là một trong mẫu trang web miễn phí cho những khách sạn, khu nghỉ ngơi và những doanh nghiệp lưu trú khác. Với thi công giao diện web trông rất nổi bật và hiện đại, nó nóng bỏng sự chú ý của phần đa người.
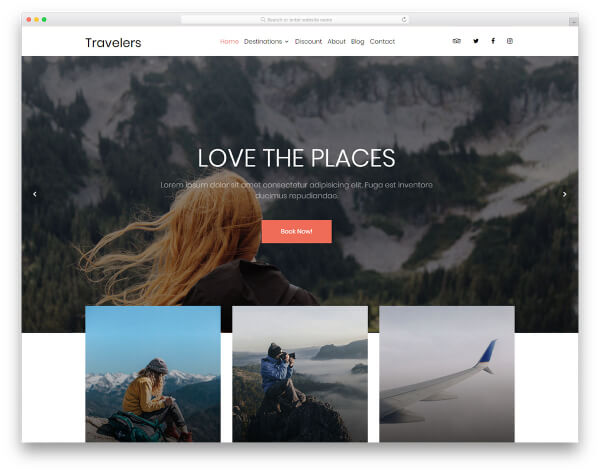
7. Travelers

Đây là một trong những mẫu hình ảnh web miễn phí cho các công ty du lịch. Travelers được hỗ trợ bởi Bootstrap Framework – đảm bảo an toàn khả năng đáp ứng nhu cầu và cân xứng cho hồ hết thiết bị di động. Travelers mang đến trình hiển thị với độ rõ nét cao, hiệu ứng Parallax, các nút lôi kéo hành động, trình chiếu, hỗ trợ video và một hiệ tượng đặt chống đầy đủ. Chúng ta cũng có thể bắt đầu một blog phượt và khuyên bảo mọi fan liên lạc cùng với bạn trải qua mẫu contact đi kèm. Các tính năng là tất cả sẵn, bạn chỉ cần sử dụng chúng phải chăng và công dụng tuyệt vời đã đến.
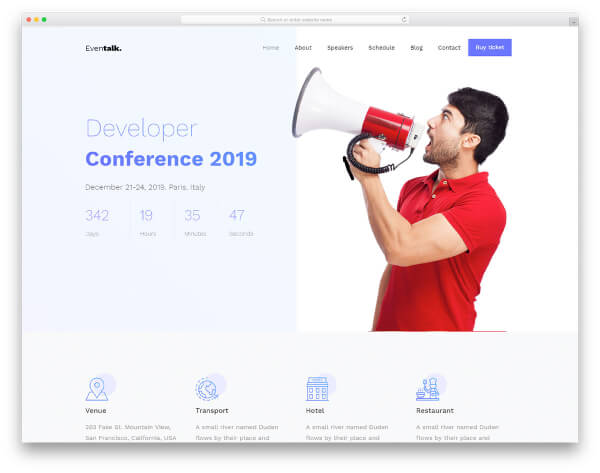
8. Eventalk

Đối với những sự kiện, hội nghị, cuộc họp với các loại hình tụ họp khác, Eventalk là mẫu website miễn phí sẽ giúp bạn làm rất tốt có thể. Với trang web này, bạn cũng có thể nhanh chóng tạo ra một không khí web mà các bạn sẽ tăng phạm vi tiếp cận trên mọi diễn đàn sắp tới. Eventalk bao gồm trình đồng hồ thời trang đếm ngược, cài nội dung cuộn, những thống kê số liệu, kế hoạch trình sự khiếu nại và planer giá vé. Giao diện toàn diện và tổng thể của mẫu rõ ràng, bảo vệ trải nghiệm quyến rũ cho cả người dùng di động và laptop để bàn.
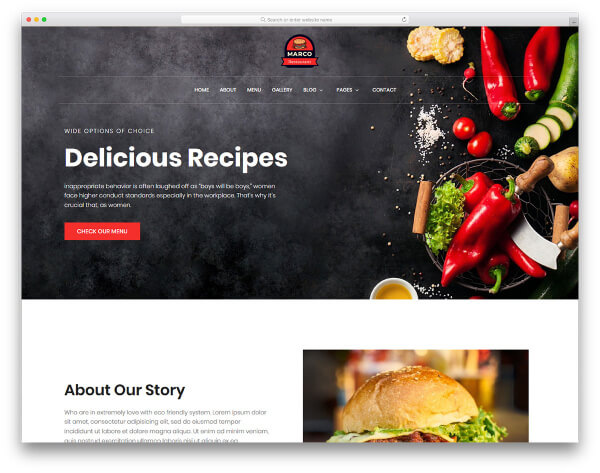
9. Marco

Marco là 1 trong những mẫu giao diện web miễn giá tiền tuyệt vời giành riêng cho lĩnh vực công ty hàng. Bên trên thực tế, chúng ta có thể sử dụng Marco cho những doanh nghiệp lương thực khác. Mẫu đồ họa website này trẻ trung và tràn trề sức khỏe và linh hoạt, cũng giống như đơn giản và dễ sử dụng. Bạn có thể tùy chỉnh hình ảnh của nó theo thương hiệu của bạn. Biểu ngữ toàn màn hình, thực đơn thực phẩm với đồ uống được phân loại, hiệ tượng đặt phòng cùng danh mục đầu tư chi tiêu rõ ràng,…Marco có toàn bộ theo ý của bạn. Với các mẫu website tất cả sẵn, chúng ta cũng có thể bắt đầu một blog hoa màu và giới thiệu tiếp thị nội dung vào doanh nghiệp của mình để đắm say nhiều người tiêu dùng tiềm năng hơn nữa.
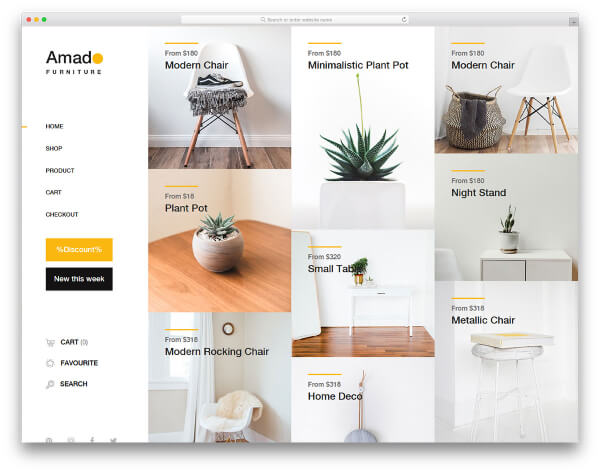
10. Amado

Bạn chắc chắn cần Amado nếu bạn muốn bắt đầu một cửa hàng trực tuyến ngành nghề đồ vật nội thất. đầy đủ mẫu xây dựng giao diện website này tía cục gần giống như một danh mục đầu tư giúp trang thương mại điện tử của người tiêu dùng dễ dàng nổi bật trước đám đông. Hỗ trợ sự lựa chọn đầy đủ các trang theo ý của bạn, từ trang chủ và shop đến sản phẩm, giỏ hàng cùng thanh toán.
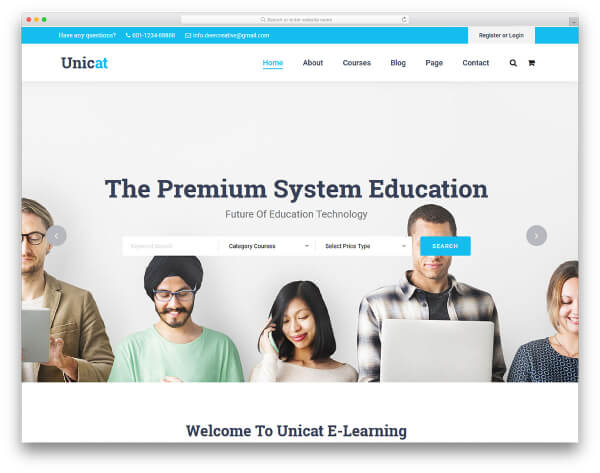
11. Unicat

Đối với ngẫu nhiên nhu ước trong nghành nghề dịch vụ học trực đường nào, Unicat là giữa những lựa chọn rất tốt để tạo thành một website hiệu quả. Sinh sản một gốc rễ lớn với vừa đủ các khóa đào tạo có quý giá để tuyển lựa và đăng ký. Unicat là 1 trong những mẫu trang web miễn phí tốt với những tính năng tiện dụng mà chúng ta có thể sử dụng để tạo những tài nguyên học hành trực tuyến tân tiến nhất. Kiến thiết giao diện web của Unicat rõ ràng và được cập nhật thường xuyên, được cung cấp bởi Bootstrap 4 – tạo nên bố viên trở buộc phải linh hoạt, chuyển động trơn tru trên tất cả các trang bị và không tồn tại trình chuẩn y web văn minh nào là một thách thức.

Không buộc phải nội dung, thông điệp bạn truyền mua tốt, có ích là rất có thể thu hút nhiều du khách hàng, hãy bước đầu một cách hiệu quả với xây dựng giao diện website – cửa hàng mà khách hàng nhờ vào để review bạn vào lần gặp gỡ đầu tiên.
Khi người sử dụng tìm kiếm các dịch vụ trực tuyến, họ có không ít lựa chọn không giống nhau để cân nhắc. Điều này có nghĩa là bạn càng phải cố gắng nỗ lực hơn trong việc tạo nên sự nổi bật của khách hàng trong đám đông. Thử xem thêm 7 ý tưởng, phương pháp khác nhau bên dưới đây, dòng mà hoàn toàn có thể giúp doanh nghiệp của công ty sở hữu một hình ảnh web đẹp nhất, độc nhất.
7 Ý tưởng cho ra đời các mẫu giao diện web đẹp mắt nhất
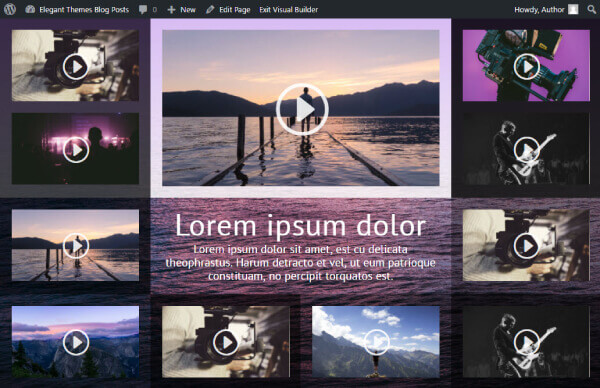
1. Sử dụng video

Nếu gồm một hình thức tiếp thị làm sao đang nở rộ hiện nay, đó là tiếp thị bên dưới dạng video. Hãy để ý đến đến một clip giới thiệu. Không chỉ là là reviews doanh nghiệp, một video đưa ra những phản hồi của doanh nghiệp hay video demo sản phẩm,…tất cả gần như giúp khách hàng của bạn có dòng nhìn tổng quát hơn với cũng đem về sự an toàn hơn.
2. Sử dụng hình ảnh gốc

Có lẽ bạn sẽ được lưu ý thử qua Flickr, Pexels, Adobe Stock,…(những trang mạng chia sẻ hình hình ảnh trực tuyến được nhiều người tin dùng), chúng hoàn toàn miễn tổn phí và thuận tiện sử dụng. Tuy nhiên, vụ việc là tương đối nhiều giao diện web đẹp, miễn giá tiền và doanh nghiệp áp dụng những bức ảnh này ngày nay. Điều này không tồn tại gì để biệt lập doanh nghiệp của doanh nghiệp với đám đông. Cầm vào đó, hãy cố gắng sử dụng các bức hình ảnh gốc bất cứ bao giờ có thể.
3. Cung ứng một cái gì đấy miễn phí

Tất cả bọn chúng ta ai cũng đều ham mê một thứ nào đấy miễn phí. Vì chưng vậy, giữa những cách tốt nhất để tạo cho sự khá nổi bật là cung cấp một cái gì đó miễn phí. Hãy cung ứng những gì ở trong về bản chất của doanh nghiệp. Các bạn đã quan tâm đến qua việc hỗ trợ một tập sách năng lượng điện tử miễn phí tương quan đến dịch vụ, thành phầm công ty hay chưa?
4. Đảm bảo văn bản trên website luôn “mới”

Nội dung trang web cần phải lôi kéo và mới mẻ nếu bạn muốn có được tập khách hàng tiềm năng lớn. Hãy chắc chắn rằng rằng nội dung đó là của chính bạn. Hãy chắc chắn rằng rằng ngôn từ website bắt buộc được update đều đặn, liên tục để buổi tối ưu công dụng trên những phương tiện search kiếm.
Xem thêm: Office Miễn Phí Cho Mac Os, 5 Ways To Get Microsoft Office For Mac For Free
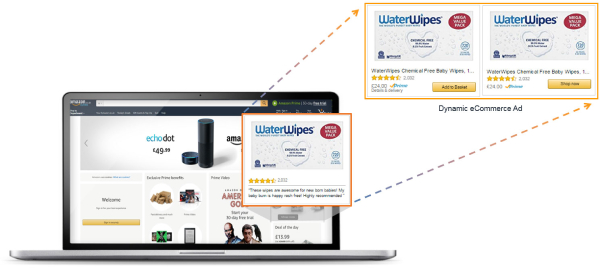
5. Hiển thị những ví dụ và số liệu cố gắng thể

Cuối cùng nhưng không kém phần quan lại trọng, chúng ta cần cho người dùng trang web thấy điều gì đã tạo ra sự sự nổi bật của bạn và cách rất tốt để làm vấn đề đó là với những ví dụ cùng số liệu chân thật. Chẳng hạn với đồ họa web bán sản phẩm đẹp, chúng ta cũng có thể đưa ra trực tiếp số lượng mà thành phầm đó sẽ tiêu thụ. Nhờ vào đó, khách hàng có thể dễ dàng khám phá sự thành công xuất sắc trong thương mại & dịch vụ lẫn chất lượng sản phẩm của doanh nghiệp.
Thử tìm hiểu thêm các mẫu xây đắp giao diện website miễn phí, bạn sẽ nhận thấy sự thành công khi thực hiện số liệu thực vào website.
6. Thử đừng sử dụng những bố cục web sẵn có
Các khối hệ thống lưới như 960 Grid System đang rất tuyệt vời để hiển thị nội dung website, không chỉ vì chúng dễ thiết lập, giúp tăng kết quả trong việc xúc tiến và gia hạn các dự án công trình trên trang web, hơn nữa vì chúng nâng cao tính khả dụng và tính đồng hóa của trang web. Với một vài dự án, tính đồng bộ và cung ứng trên nhiều trình chăm sóc rất được chú trọng, quan trọng nếu bạn đang thao tác với nhiều đối tượng mục tiêu.
Mặt khác, cùng với cơ chế bố trí sẵn có, chặt chẽ như vậy rất có thể là rào cản to nhất đối với một nhà kiến tạo giao diện web hy vọng thoát ra ngoài khuôn khổ. Vậy điều gì sẽ xẩy ra nếu phần nhiều rào cản trên thực thụ không đặc biệt quan trọng với kích cỡ giao diện web của bạn?
Để cầm đổi, hãy thử thách bản thân với một giải pháp mới. Không có quy định như thế nào nói rằng trang web của bạn không thể truy vấn được trừ khi nó không áp dụng những bố cục sẵn bao gồm cả. Bởi vì vậy, thay vị kiềm chế ý tưởng, hãy xây dừng và search cách khiến cho nó hoạt động.
Cùng liếc qua những tía cục lạ mắt dưới đây, những ba cục không trở nên gò bó theo một khuôn khổ nhất định mà vẫn mang lại sự nổi bật của đồ họa web.

Hãy tìm hiểu các loại bố cục khác nhau, hãy coi cách những tiêu chuẩn mới như HTML5 cùng CSS3 rất có thể giúp công việc thiết kế của khách hàng tốt hơn.
7. Sử dụng Hệ thống thống trị nội dung (CMS)

Giống như bố cục tổng quan và hệ thống lưới, hệ thống quản lý nội dung ngày nay là số đông công cụ hoàn hảo giúp máu kiệm thời hạn và công sức trong khi vẫn gia hạn các tiêu chuẩn thiết kế đẹp với tính linh hoạt hơi tốt. Các nền tảng như WordPress, Expression Engine cùng Drupal rất giản đơn sử dụng theo những phương pháp sáng tạo, nhưng chúng vẫn đang còn những tinh giảm nhất định. Đặc biệt khi kết hợp với các khối hệ thống lưới, những chủ đề miễn phí rất có thể làm tăng tốc độ phát triển, mặc dù CMS hoàn toàn có thể gây gian nguy cho sự sáng chế của bạn.
Chẳng hạn, khi bạn muốn thêm/ giảm nội dung vào xây đắp dựa trên bố cục tổng quan đã định sẵn ban đầu, sự suy giảm về chất lượng giao diện web có thể xảy ra trường đoản cú đây.
Nếu bạn đang thao tác làm việc cho một dự án sáng tạo, hãy tận dụng tối đa sự tự do của nội dung. Hãy quan tâm đến về điều này, chúng ta có thể sử dụng CMS để dễ dàng xử lý các cập nhật và cố đổi phía bên trong trang web. Tuy thế nếu đào thải CMS - tối thiểu là trong số những trường hợp bao gồm thể đồng ý được – ai đang sở hữu vô cùng nhiều kỹ năng mới mang lại sự thành lập của mẫu hình ảnh web đẹp nhất.
Hãy thử theo lần lượt hoặc phối hợp cả 7 cách này, bạn cũng có thể nhanh chóng đạt được sự thành công trong quy trình sở hữu một giao diện web đẹp. Tuy nhiên, đôi khi là không đủ khi mà quá trình xây dựng giao diện website là tập hợp của tất cả những gì sáng sủa tạo, rất nhiều gì nguyên bạn dạng cần tất cả hay những thay đổi của thời đại và thị trường.
3 để ý chính dành riêng cho nhà kiến thiết giao diện website
1. Đừng vượt bị ảnh hưởng với những mẫu xây cất trực đường khác
Đối với những dự án mà ước ao muốn đã có được sự rất dị và sáng tạo, chắc rằng bạn nên tránh nhìn vào đầy đủ gì mà các nhà thi công khác đã làm cho trước đó. Điều này còn có nghĩa là chúng ta không nên số lượng giới hạn dự án xây cất web sáng sủa tạo của mình chỉ với gần như mẫu xây cất rập khuôn ngoại trừ kia.
Bạn rất có thể xem một cách chọn lọc để lấy cảm hứng. Phải chính thức rằng điều này thật khó. Đôi khi, quý khách họ không có gì chắc chắn rằng về những gì họ có nhu cầu có vào chính website của họ, cùng họ chỉ bắt gặp những điều có lợi ở những bối cảnh web miễn phí mặt ngoài. Việc cung ứng cho nhàthiết kế websitemong muốn dựa trên những mẫu đồ họa web đẹp, miễn phí, sẵn có, hoàn toàn có thể khiến họ bị tiêu giảm đi sự dám sáng tạo, sự dám làm.
2. Nhà kiến tạo web có thực sự cần hiểu rõ về code?
Liệu rằng tất cả nhà thiết kế website đều biết phương pháp viết mã web? những nhà thi công web hiểu với biết về mã cũng trở thành giúp cho quy trình xây dựng bạn dạng thiết kế được thuận tiện hơn. Mang sử, hình hình ảnh PNG trong phiên bản thiết kế bối cảnh web ban sơ có thể vẫn không chuyển động trên trình để mắt Internet Explorer. Và các bạn phải biến đổi mẫu thi công liền sẽ có tác dụng tốn thêm một khoảng thời gian đáng nhằm để ban đầu vận hành website.
Càng gặp mặt nhiều vấn đề, nó càng ảnh hưởng đến phương pháp một nhà thiết kế giao diện web phạt triển phiên bản mô phỏng những trang web công dụng về mặt về tối ưu thời gian hơn. Tinh giảm trong khiếp nghiệm, kiến thức về mã code thiệt sự không xứng đáng có; do thế, mày mò trước phần đa cơ phiên bản nhất định vẫn ko là thừa so với một nhà xây cất website.
Biết được một phần tử hoặc kiến tạo tương tác sẽ khó khăn thực hiện như vậy nào bằng cách sử dụng CSS, HTML với kịch phiên bản phía sản phẩm công nghệ khách định hình cách tôi thực hiện ý tưởng của chính mình ở cấp độ đồ họa. Điều này thực sự không phải là xấu cả. Trên thực tế, kia là vì sao tại sao bạn nên biết phương pháp viết mã đến các thi công web của riêng rẽ mình. Biết những tinh giảm trung bình là gì là chiếc chìa khóa để tạo ra các trang web thực tiễn và rất có thể sử dụng được. Và nếu bạn có thời hạn để thỏa mãn nhu cầu và biết cách chuyển đổi thiết kế nhằm tiết kiệm thời gian và duy trì chất lượng hình ảnh, các bạn sẽ là một nhà kiến thiết web chuyên nghiệp hơn.
3. Xem xét kỹ lưỡng các buộc ràng khi kiến thiết giao diện web
Giao diện web là 1 tập hợp của rất nhiều thành phần nằm trong nó. Vậy nếu như khách hàng có phần đa ràng buộc hạn chế đi sự thoải mái trong thể hiện kiến thiết giao diện website của bản thân mình thì sao? Ví dụ, vào một dự án công trình mới, điều gì đã xảy ra nếu khách hàng cần tránh thực hiện 5 màu nhưng mà bạn số đông luôn thực hiện trong thiết kế web của mình? Điều gì ví như bạn xây dựng một website không thực hiện gì khác không tính phông chữ Arial? Điều gì về việc giữ trọng lượng trang web luôn luôn ở một mức nhất định, trả sử - 95KB? Nhưng bạn vẫn phải tạo thành một mẫu xây dựng giao diện web rất đẹp nhất, lôi cuốn nhất trong khi bị lô bó cùng với những giảm bớt này, nó yên cầu ở bên thiết kế chuyên nghiệp hóa những khả năng nhất định.
Nếu muốn xây cất web miễn phí
Về chúng tôi
binhchanhhcm.edu.vn cung cấp giải pháp web marketingmiễn phí trọn đời tự động hóa tìm kiếm khách hàng tự động hóa 24/7 . Nếu anh chị kinh doanh đề nghị thêm khách hàng mục tiêu miễn mức giá thì hoàn toàn có thể tạo ngay cho bạn miễn giá thành webstie marketing tại đâyhttps://binhchanhhcm.edu.vn/gift/684
Những điểm ưu việt của binhchanhhcm.edu.vn
1. Tự động lên vị trí cao nhất google sau 1 tuần
2. Theo dõi với giúp quảng cáo lại bởi facbeook à
3. Phát triên cộng đồng thông qua kỹ năng share nội dung bài viết mọi nơi xuất phát từ 1 nền tảng
4. Đồng bộ không giới hạn khách từ bỏ binhchanhhcm.edu.vn lên những nền tảng khác.
5. Tiện ích mobile marketing tự động giúp nhân viên, khách hàng hàng, cộng tác viên bán sản phẩm thụ động
Đễ cung cấp binhchanhhcm.edu.vn xuất sắc hơn A/ C hoàn toàn có thể để lại thông tin tại đây
Các chế độ bao gồm:
1. Cơ chế thanh toán
2. Chế độ bảo hành
3. Chế độ xử lý và khiếu nại
4.Chính sách bảo mật
Các sản phẩm chính của doanh nghiệp chúng tôi.
1.Nền tảng sản xuất website miễn chi phí binhchanhhcm.edu.vnsở hữu căn cơ website sale số 1 hiện nay bán hàng đa kênh
2.Nền tảng tự động hóa hóa trong vấn đề tuyển dụng Tiva.vnTrải nghiệm
Nhà tuyển chọn dụng trên đâyhttps://tiva.vn/trang/ntd
Nếu là ứng viên tại đâyhttps://tiva.vn/ung-vien-dang-ky
Các xã hội hỗ trợ binhchanhhcm.edu.vn
- cùng Đồng Kết technology Fouder binhchanhhcm.edu.vnhttps://www.facebook.com/groups/513213432665245
- cộng đồng website kinh doanh binhchanhhcm.edu.vnhttps://www.facebook.com/groups/663394590433585
- cùng Đồng việc làm Tivahttps://www.facebook.com/groups/vieclamtiva
- Kênh Youtube công ty binhchanhhcm.edu.vn globalhttps://www.youtube.com/channel/UCxr9hRFOc8eQKkb-s5c04Tg
- Kênh youtube kết công nghệhttps://www.youtube.com/channel/UCHRyZ_2BVR24SQ5kwy5j6hg







